The days when a website was just a digital brochure are long gone; and as the technology to build and maintain websites evolve, the room for new ideas and practices keeps growing wider.
Nowadays, the way we approach web design should not only be driven by “how pretty” the layout will look (which is still very important), but mainly by ensuring we are giving our users a solid and intuitive digital experience.
So, if you are wondering, what should your next website include? Well, here is our recommendation for your upcoming revamp…
- Core Web Vitals
- Page Experience
- Accessibility
- Intuitive Experience: Navigation and Conversion
- Responsive Web Design with Mobile-first approach
- Mobile Contactless Pages
- Scrolly-Telling: Videos, Animations and Parallax
- Visual Trends: Typography, Backgrounds, Asymmetric Layouts and White Space
- Local Landing Pages – Entity Search
- Dynamic Content
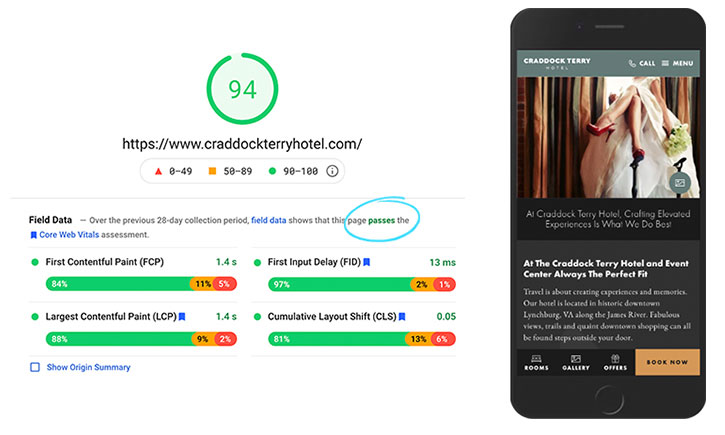
1. Google’s Core Web Vitals: A user experience metric
Core Web Vitals was announced by Google in 2020 and it is here to stay. This is the way Google wants to make sure user experience is part of a website’s core in terms of loading times, time to interaction, and layout shifts. For now, it is mainly measured on mobile devices, but it’s always good to keep your numbers green across all devices, mainly because Google will give more visibility to sites with good Core Web Vitals metrics.
We are ensuring all our themes and custom latest releases meet these scores to deliver sites that pass the CWV assessments.

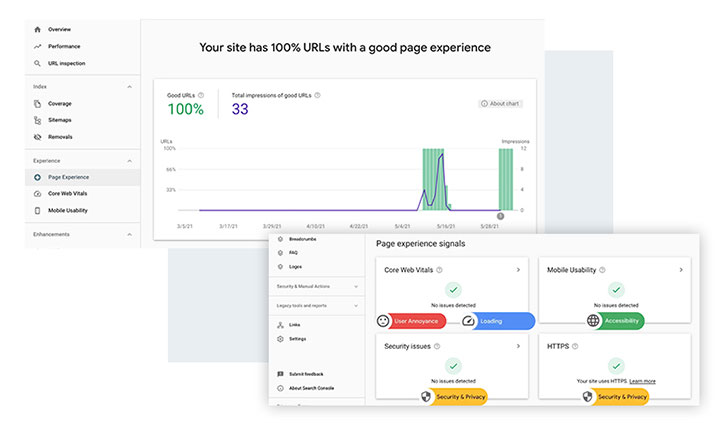
2. Align the website with Google’s page experience pillars
At the latest Google I/O conference, the Chrome team released a concept that integrates key parameters for websites. It turns out Core Web Vitals is part of a bigger picture, that also includes User Annoyance, Accessibility and Security, and Privacy. Those are now known as the page experience pillars.

This numbers are now visible from search console, and as you can see in the example of one of our sites, you can now measure on the Page Experience tab the score of your entire website, or get alerts on what URLS need improvements.
Our CMS is aligned with this latest algorithm, giving you accurate data of your website performance and improvement opportunities
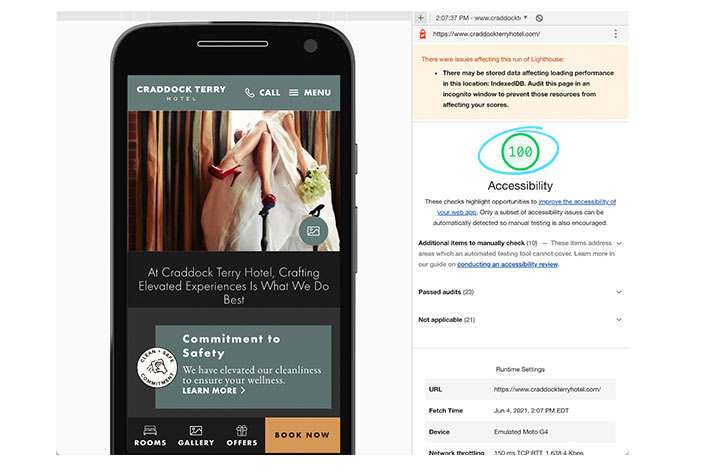
3. Accessibility
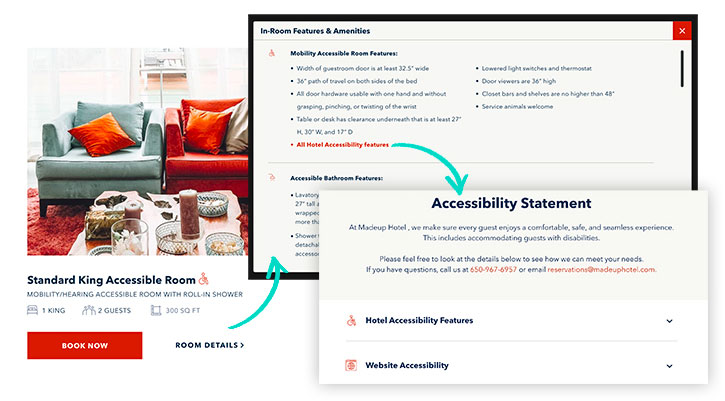
Website accessibility has been growing as a huge topic in the previous years. Be on top of 2 aspects: 1) making sure your website is accessible in the way users interact with it, and 2) making sure your provide enough information about your property’s accessible features

Regarding accessible website features, you want to make sure your design considered the right amount of contrast values, and minimum font sizes for the written content, as well as navigational options with keyboards, and giving the user the ability to pause any automatic movement your site might have, like background videos, or automatic sliders.

Talking about your information, we have dedicated strategic placements for you to include all the information you might have about your accessible rooms and features, so your users can find it easily
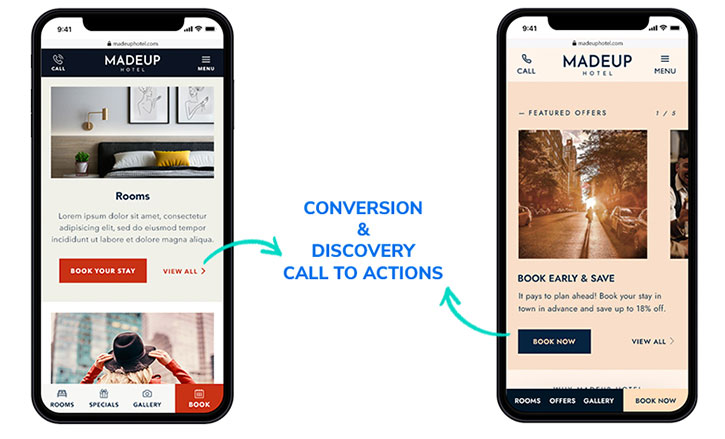
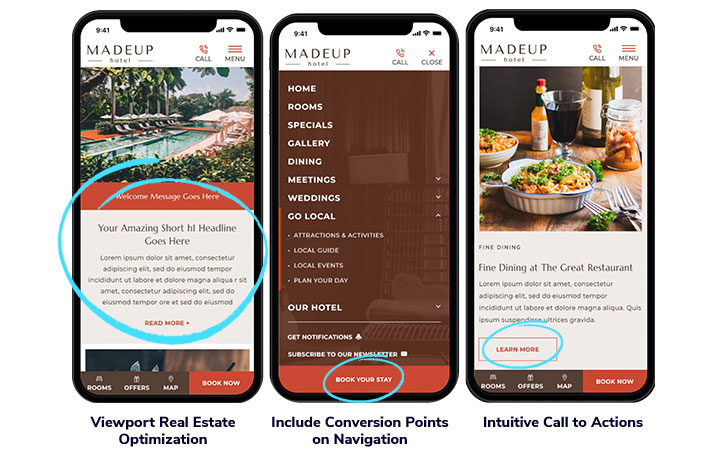
4. Intuitive experience: navigation and conversion
Whenever you want to give your users an intuitive experience, there is always a dilemma: How on-brand/experimental do I want to get with my website?
You might have seen sites with out-of-the-box labels on the main navigation section or calls to action. That is always good to elevate the brand personality in the site, only if the selected wording gives a clear hint to the user on what the page will include, or what that button they will click will do. It is not about being boring, it is about being User-Friendly.

It is always recommended that button labeling is aligned with the type of conversion you want to have to define a solid hierarchy. Your primary CTAs should always be more prominent, at the same time you give the user the option to discover more on a further inside page, just because they might want to learn more before converting.
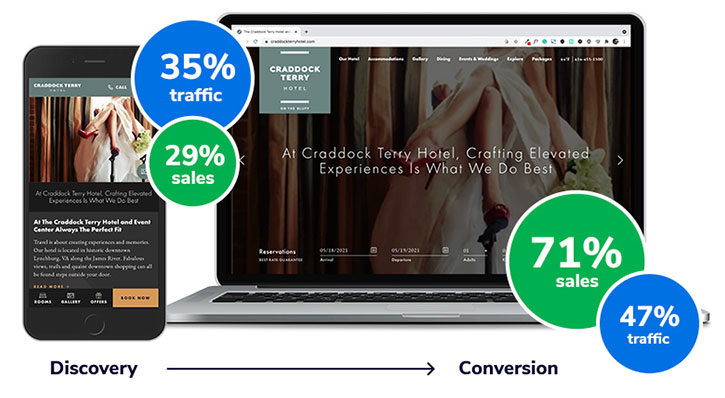
5. Responsive web design with mobile- first approach
2020 changed our reality, and now users feel more confident about doing digital transactions. Some studies have compared data around user behaviors between devices, that gives us hypotheses like, users tend to discover on mobile, but feel more comfortable converting on desktop. Therefore, creating a seamless responsive experience across devices is key.

With these hypotheses in mind, we should make sure that our website renders properly in all devices–focusing on our mobile experience by making it as friendly and intuitive as possible–so our users feel comfortable in their discovery phase and at the same time have a conversion-ready design for the moment they decided to complete a transaction on any device.

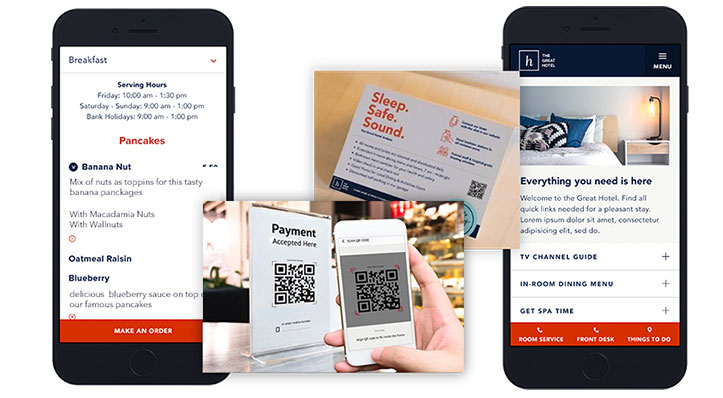
6. Mobile contactless pages
Along with the 2020 changes, something that started being adopted more and more are QR codes. Something that looked so simple, is now crucial to give that confidence on properly implemented safety practices.
Contactless mobile pages are one of those strategies you can integrate to make sure you have a digital presence on physical spaces. like restaurants, or even in the hotel room itself. Having menu pages for your outlets, or even for in-room dining, or a room compendium with after check-in relevant information could enhance the experience with your property

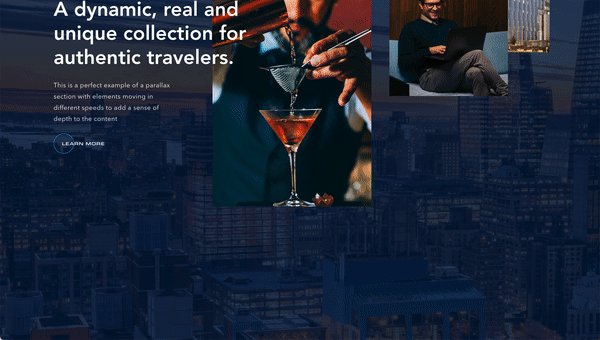
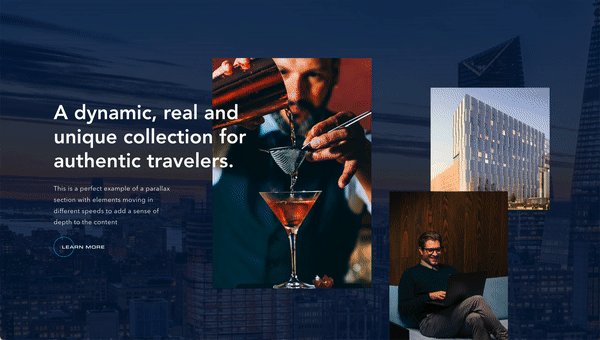
7. Scrolly-telling
Scrolly-telling is a concept that might sound new, but actually has always been there. It is the summary of visual tools that helps keeping the user engaged while scrolling by telling your story in a more dynamic way. This is the part where we get the chance to explore fun and interesting executions.
These actions could include animations, parallax, transitions, text callouts, etc. Using these tools wisely and strategically, without oversaturating the user, will give unique and memorable results in your website

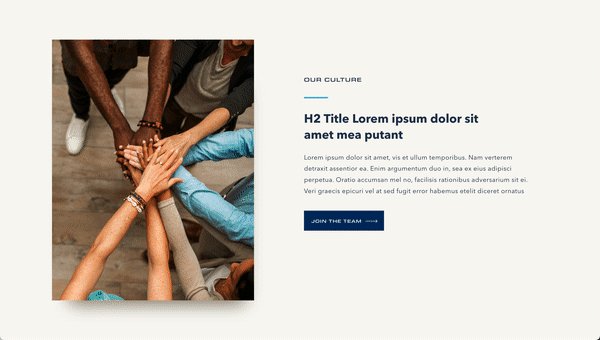
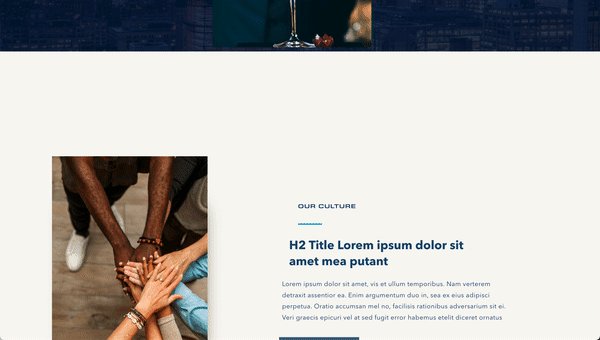
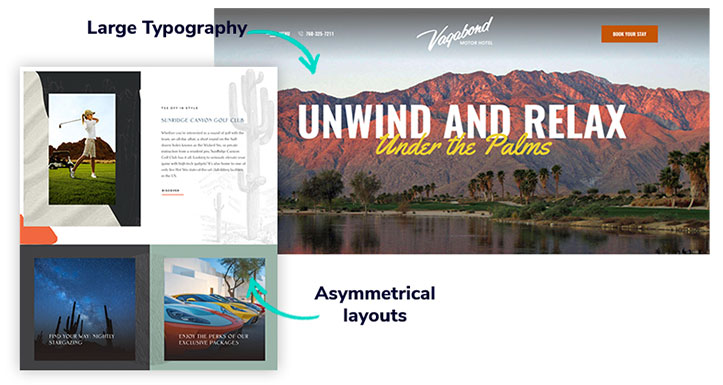
8. Website visual design trends
Even though, design trends are updated season to season, there are some that worth trying since they have a very solid foundation that last years. Working around the usage of typography in creative ways, applying creative backgrounds, and explore asymmetric layouts inspired by editorial design will make you stand out visually depending on your brand archetype.

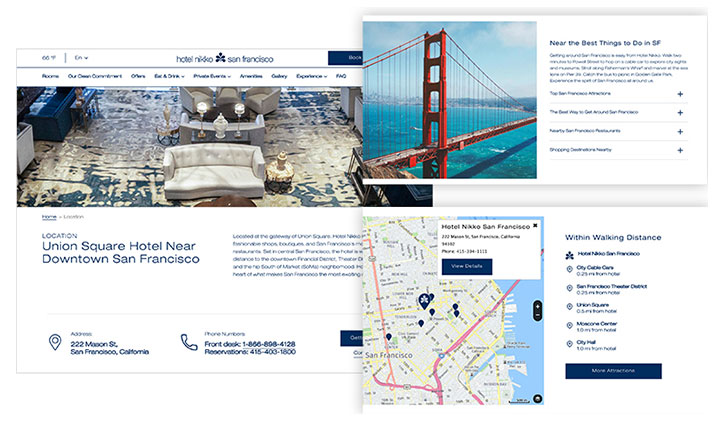
9. Optimize entity search with more robust location landing pages
Having a layout that is built with an SEO-first mindset will support good results for organic search. Your location landing page is the perfect place to gain visibility by owning information about your location that is relevant for users on discovery phases.
Your location landing page shouldn’t just be a page where you include your contact info, but also an opportunity to talk about your surroundings, how to get to the property, and even showing local events. You can use this page to share a high-level pitch of why your location is a key selling point, which leads to more inside pages to allowing the user to explore more.
We have also merged the “contact us” form of the website to turn this robust landing page into a hub to get in contact with you. See how this was implemented for Hotel Nikko San Francisco

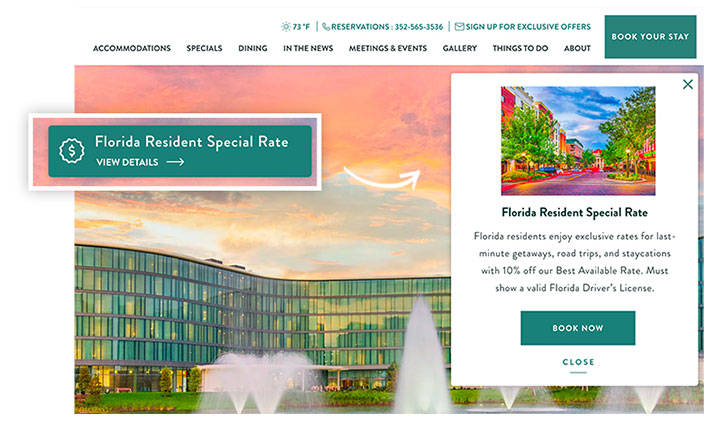
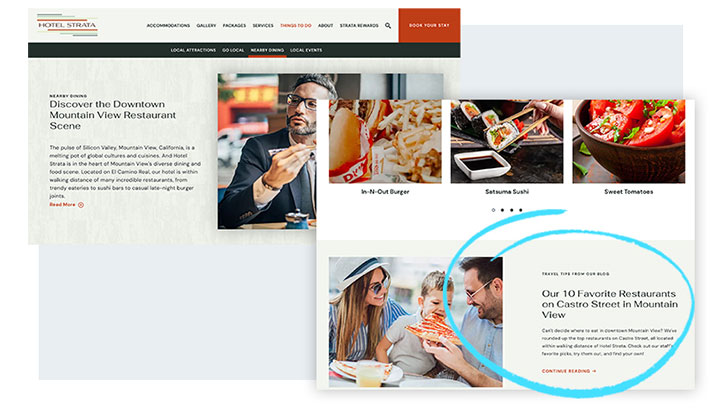
10. Dynamic content
Arriving into your site should somehow be an opportunity to discover something new, and having the ability to include dynamic content as part of your design has its benefits.
First, it keeps some parts of the content fresh (which Google rewards) and second it will allow you to create some personalized experiences for your users.
Ideas that could help you do this could be, adding a blog feed to your page, and even further, add a blog feed on inside pages, filtering the content by categories aligning the articles with the page topic.

Geo-personalized content is another great idea. Displaying specific offers to users located in certain areas via pop-ups or content feeds will increase the probabilities of giving the users what they are looking for.

Takeaway
Every hotel has a story as unique as the guests who visit it. Picking up the right ingredients from the list above should be part of a holistic approach in the creation of your digital presence that must be aligned with your brand identity and user persona. Nevertheless, there is no doubt having these resources at hand makes the design process way more fun and effective.
If you want help to create a strategy and manage your digital marketing, we are here to help you succeed. Please send us an email at [email protected] or call us at +1 408 200 2211
Useful Resources:


